快速开始
在线尝试
可以直接在 StackBlitz 上进行在线尝试。
安装
前置知识
VitePress 可以单独使用,也可以安装到现有项目中。在这两种情况下,都可以使用以下方式安装它:
$ npm install -D vitepress$ npm install -D vitepress$ pnpm add -D vitepress$ pnpm add -D vitepress$ yarn add -D vitepress$ yarn add -D vitepress遇到了 missing peer deps 警告?
如果使用 PNPM,会注意到对 @docsearch/js 的 missing peer deps 警告。这不会影响 VitePress 运行。如果希望禁止显示此警告,请将以下内容添加到 package.json:
"pnpm": {
"peerDependencyRules": {
"ignoreMissing": [
"@algolia/client-search"
]
}
}"pnpm": {
"peerDependencyRules": {
"ignoreMissing": [
"@algolia/client-search"
]
}
}安装向导
VitePress 附带一个命令行设置向导,可以帮助您构建一个基本项目。安装后,通过运行以下命令启动向导:
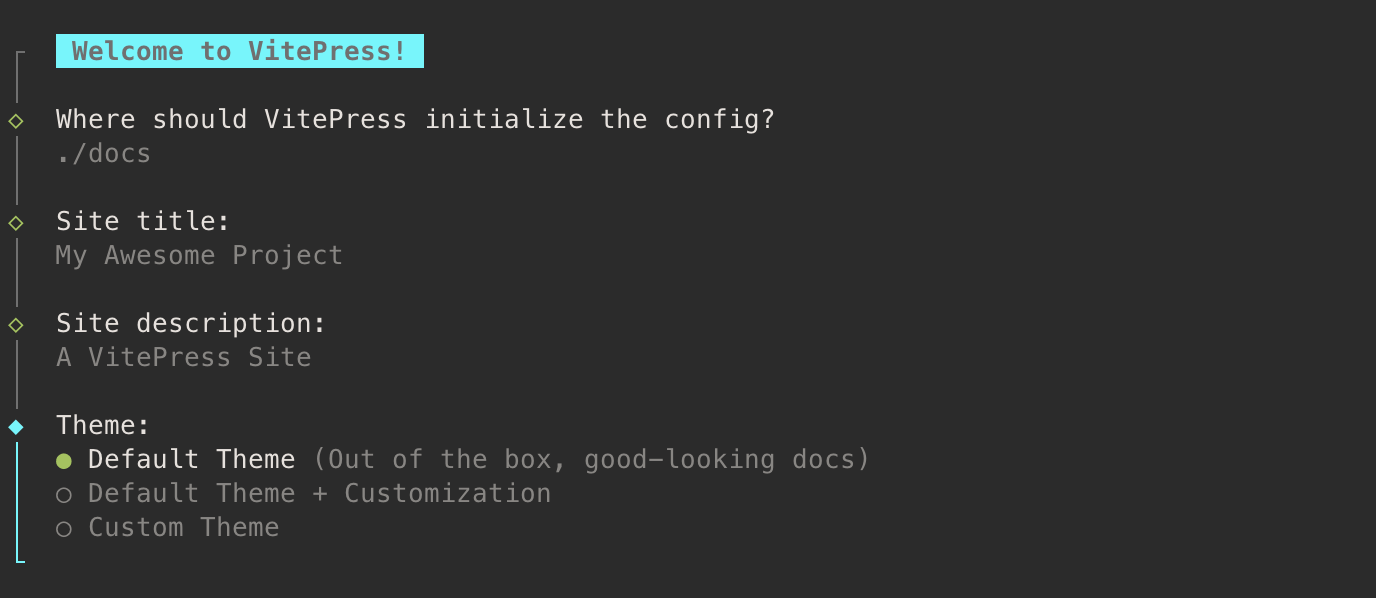
$ npx vitepress init$ npx vitepress init$ pnpm exec vitepress init$ pnpm exec vitepress init你将需要回答几个简单的问题:

Vue 作为
如果打算使用 Vue 组件或 API 进行自定义,还应该明确地将 vue 安装为 peer dependency。
文件结构
如果你正在构建一个独立的 VitePress 站点,你可以在当前目录 (./) 中搭建站点。但是,如果在现有项目中与其他源代码一起安装 VitePress,建议将站点搭建在嵌套目录 (例如 ./docs) 中,以便它与项目的其余部分分开。
假设你选择在 ./docs 中搭建 VitePress 项目,生成的文件结构应该是这样的:
.
├─ docs
│ ├─ .vitepress
│ │ └─ config.js
│ ├─ api-examples.md
│ ├─ markdown-examples.md
│ └─ index.md
└─ package.json.
├─ docs
│ ├─ .vitepress
│ │ └─ config.js
│ ├─ api-examples.md
│ ├─ markdown-examples.md
│ └─ index.md
└─ package.jsondocs 目录作为 VitePress 站点的项目根目录。.vitepress 目录是 VitePress 配置文件、开发服务器缓存、构建输出和可选主题自定义代码的位置。
TIP
默认情况下,VitePress 将其开发服务器缓存存储在 .vitepress/cache 中,并将生产构建输出存储在 .vitepress/dist 中。如果使用 Git,应该将它们添加到 .gitignore 文件中。也可以手动配置这些位置。
配置文件
配置文件 (.vitepress/config.js) 让你能够自定义 VitePress 站点的各个方面,最基本的选项是站点的标题和描述:
// .vitepress/config.js
export default {
// site-level options
title: 'VitePress',
description: 'Just playing around.',
themeConfig: {
// theme-level options
}
}// .vitepress/config.js
export default {
// site-level options
title: 'VitePress',
description: 'Just playing around.',
themeConfig: {
// theme-level options
}
}还可以通过 themeConfig 选项配置主题的行为。有关所有配置选项的完整详细信息,请参见配置参考。
源文件
.vitepress 目录之外的 Markdown 文件被视为源文件。
VitePress 使用 基于文件的路由:每个 .md 文件将在相同的路径被编译成为 .html 文件。例如,index.md 将会被编译成 index.html,可以在生成的 VitePress 站点的根路径 / 进行访问。
VitePress 还提供了生成简洁 URL、重写路径和动态生成页面的能力。这些将在路由指南中进行介绍。
运行
该工具还应该将以下 npm 脚本注入到 package.json 中:
{
...
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:preview": "vitepress preview docs"
},
...
}{
...
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:preview": "vitepress preview docs"
},
...
}docs:dev 脚本将启动具有即时热更新的本地开发服务器。使用以下命令运行它:
$ npm run docs:dev$ npm run docs:dev$ pnpm run docs:dev$ pnpm run docs:dev$ yarn docs:dev$ yarn docs:dev除了 npm 脚本,还可以直接调用 VitePress:
$ npx vitepress dev docs$ npx vitepress dev docs$ pnpm exec vitepress dev docs$ pnpm exec vitepress dev docs更多的命令行用法请参见 CLI 参考。
开发服务应该会运行在 http://localhost:5173上。在浏览器中访问 URL 以查看新站点的运行情况吧!